Hi, pada sesi sharing kali ini penulis akan sharing source code css drop-down. Pada sesi kali ini, penulis akan bahas sedikit tentang bagaimana drop-down menu bisa di buat. Sebenarnya drop-down menu adalah menu yang akan muncul ketika suatu area di hover. Misalkan kita mempunyai menu dengan nama Tool, dan ketika menu ini di hover akan menampilkan menu yang lain yang akan tampil di bawahnya.
Sebenarnya source code CSS drop-down list ini sangat sederhana. Akan tetapi untuk memberi tampilan yang menarik maka harus disertakan full CSS nya untuk memberi tampilan yang eye-catching seperti border, background nya, display nya. Penulis akan mulai bahas source code CSS drop-down list trick. Pertama buat dulu file HTML yang akan dibuat.
Misalkan file HTML yang akan dibuat adalah file HTML dengan menu 'Home', 'Contoh Artikel' dan ketika menu 'Contoh Artikel' di hover maka akan menampilkan menu lagi di bawahnya. Untuk membuat menu tersebut sebenarnya hanya menambahkan sedikit source code CSS yang akan dipanggil fungsinya ketika terjadi hovering.
Let's begin this part1. Pertama buat file HTML terlebih dahulu:
<div id="navigation">
<ul id>
<li><a href="#">Home</a></li>
<li><a href="#">Contoh Artikel</a>
<ul>
<li><a href="#">Corel</a></li>
<li><a href="#">Adobe</a></li>
</ul>
</li>
<li><a href="#">Contact US</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
Setelah file HTML ini dibuat, maka embed source code CSS nya dalam HTML tersebut. Penulis sebelumnya sudah memberikan bagaimana cara untuk embed source code css ke dalam HTML. Sekarang buat CSS code nya:
#navigation ul ul {
display: none;
}
#navigation ul li:hover > ul {
display: block;
}
#navigation a
{
text-decoration:none;
}
#navigation a:hover
{
color:red;
}
source code CSS drop-down list trick terdapat dalam source code baris ke 2 yaitu:
#navigation ul li:hover > ul
{
display: block;
}
Maksud dari potongan kode diatas adalah ketika tag li dan ul yang terdapat dalam tag navigation di hover maka akan menampilkan pilihan menu yang lain. Pada sesi kali ini penulis sharing tentang bagaimana menggunakan source code CSS drop-down list akan tetapi belum di modifikasi dengan background atau warna yang menarik. Untuk penambahan warna/coloring, background akan di bahas di Source code CSS drop-down list trick - Part2.
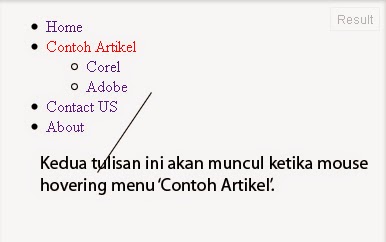
Untuk hasil/result dari kode yang sudah diketikka di atas akan seperti:
Related Posts :
- Back to Home »
- Information Technology »
- Source code CSS drop-down list trick - Part 1