Posted by : Unknown
Friday, January 16, 2015
Dalam sesi kali ini, penulis ingin berbagi tentang source code CSS and HTML. Penulisan source code dalam HTML, akan lebih menarik jika diberikan cascading style sheet atau yang sering dinamakan CSS. Penulis mengansumsikan bahwa anda sudah terbiasa hand-code dengan HTML. Let's begin this sharing :D.
Pertama buat file HTML. Misalkan kita ingin membuat suatu menu yang berisikan 4 pilihan menu.
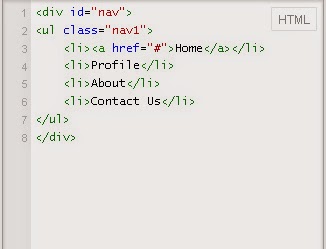
Buat file HTML seperti ini:
Pada source code diatas, membuat 4 menu dengan pilihan menu navigasi Home, Profile, About, Contact Us. Untuk memodifikasi dalam source code HTML tersebut , perlu diperhatikan dalam membuat property class, dan id karena property ini akan dipanggil pada file CSS. Dalam file HTML tersebut penulis membuat id dengan nama 'nav' dan class dengan nama 'nav1'. Tampilan ketika belum dimodifikasi dengan CSS akan seperti:
Let's begin modify the HTML!!. Setelah source code HTML berhasil dibuat, file ini akan penulis modifikasi menjadi Navigasi Menu yang menarik. Untuk file CSS nya, penulis menuliskan script CSS seperti yang terdapat di dalam gambar berikut ini.
Menu terdapat dalam property nav. Penulis akan membuat block menu dengan latar warna hitam dan dengan efek box-shaow. Source code untuk membuat hal tersebut terdapat dalam gambar CSS diatas. Untuk penjelasan per baris pada source code css akan di jelaskan pada baris berikut ini.
display:block; ----> membuat block display
height:40px; ----> Membuat tinggi property nav dengan value 40 pixel
width:400px; ----> Membuat lebar property nav dengan value/nilai 400 pixel
background:black; ----> Membuat latar warna dengan warna hitam. Property ini juga bisa dimasukkan dengan value hexadecimal contoh (#639bb4).
box-shadow:red 2px 6px; ---->Membuat shadow box border dengan warna merah setebal 2px;
color:white; ----> Membuat text dengan warna putih.
Pada property ul, penulis akan menghilangkan dot yang terdapat dalam default. Jika property ul tidak dimodifikasi dengan CSS maka dot style akan tampak dalam tampilan. Untuk menghilangkan dot style cukup dengan menambahkan:
list-style-type:none; ---> ini akan menghilangkan segala macam simbol (dot, numeric).
Pada menu 'Home' text akan berwarna merah dikarenakan pada CSS di set warna merah untuk jenis link pada source code HTML <a>.
script CSS untuk default warna link:
a
{
color:red; ---->Membuat warna menjadi merah untuk seluruh property a.
}
dan ketika link di klik akan menghasilkan warna yang lain,, seperti CSS di atas akan menghasilkan warna abu. Maka ketikkan script pada property a.
a:active
{
color:grey; ----> Membuat warna abu ketika text di click.
}
Untuk hasil akhir dari Navigasi Menu yang sudah dimodifikasi dengan CSS, akan seperti berikut ini:
Isn't it easy right? :D Practice will make better. Thanks for reading that I share through this blog. Tetap semangat guys.
Related Posts :
- Back to Home »
- Information Technology »
- Tips Membuat Navigasi Menu Horisontal